Function Component
A Function component is a component that runs a function, but doesn't appear visible in a published Space. It can then be used to populate other components.
Note:
Function Components require the underlying function to have a Primary Key (PK). Functions without PK are likely to be unable to produce a full result set for the components to which they are bound.
Ways to use a Function Component
Filling in a Form Without a Table or Detail View
A favorite use-case for the Function Component is to use it to pull data down from a source and then use it to populate a form that can be used to update that data source or another target data source. This avoids needing to bind to a table row or a detail view's data.
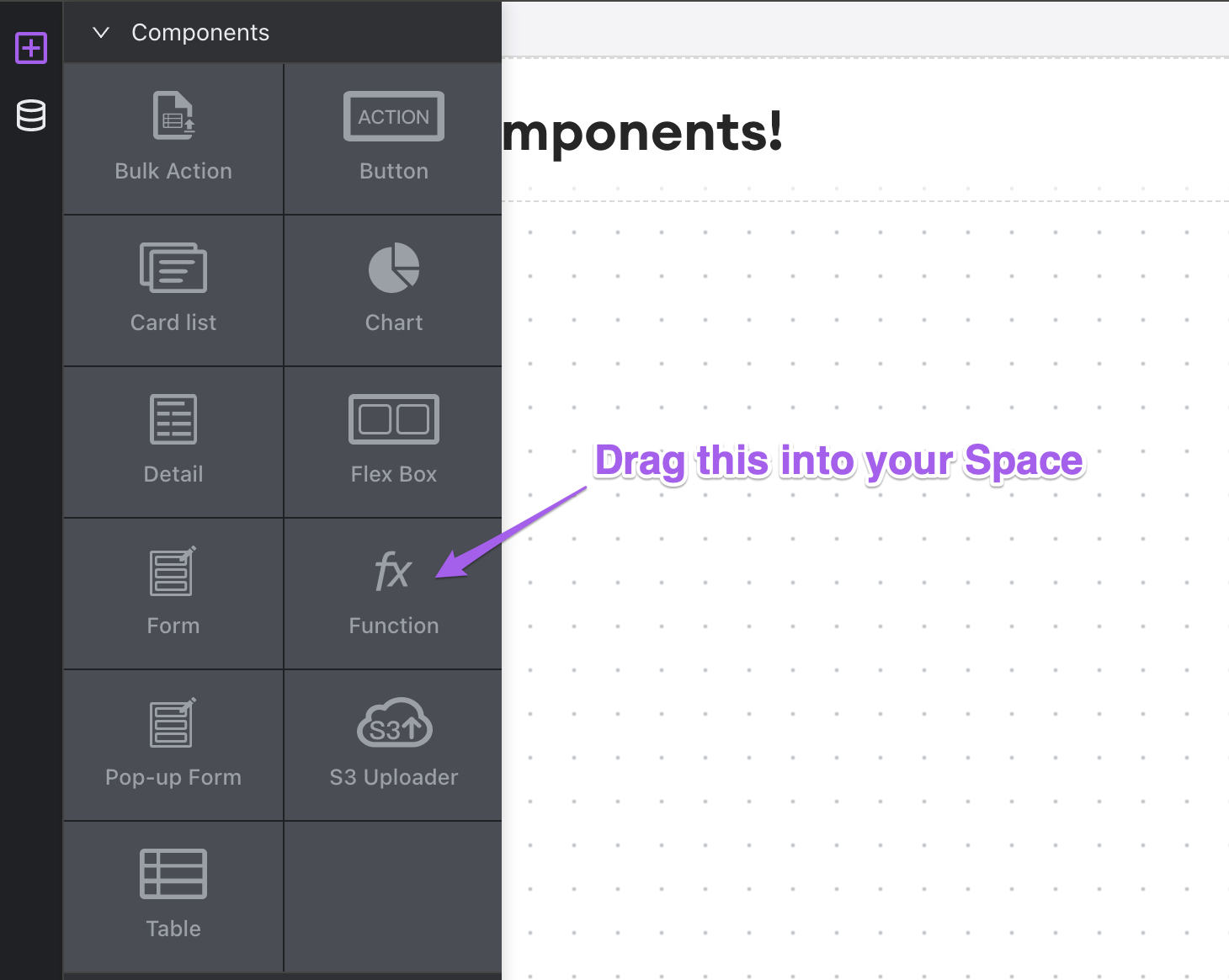
- Add the Function Component from the component selector menu

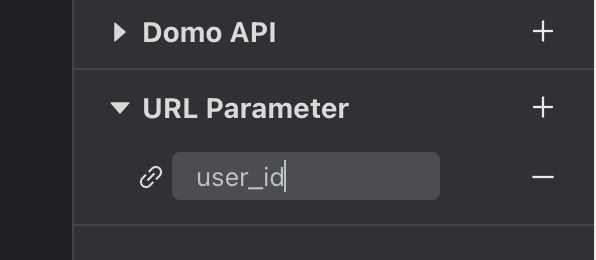
- Add a new URL parameter to your Internal instance from which we can source input parameters for the Function component

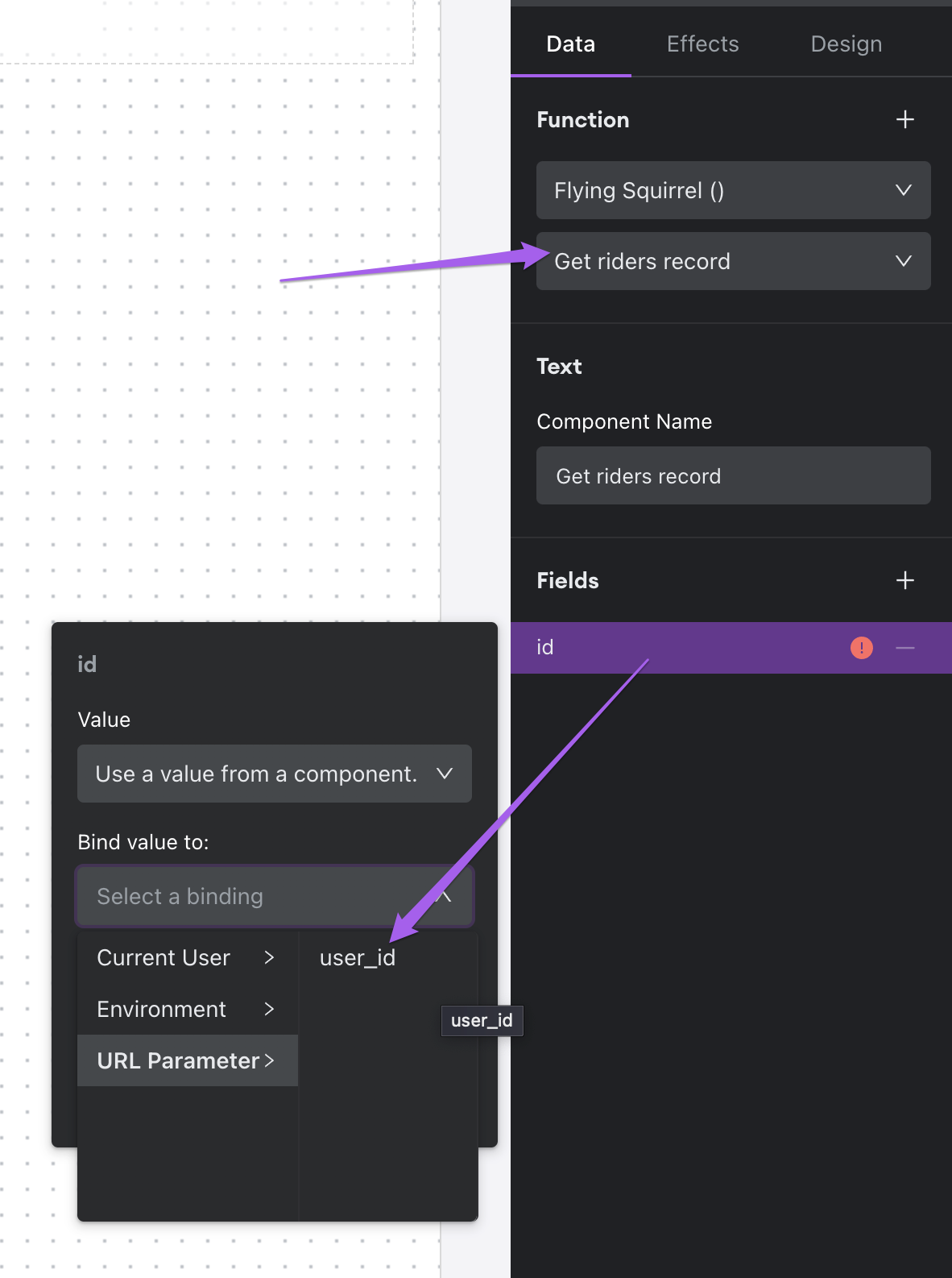
- Click the Function component in the Space editor, and set a data source and function from the right hand component editor and bind the input to the new URL param

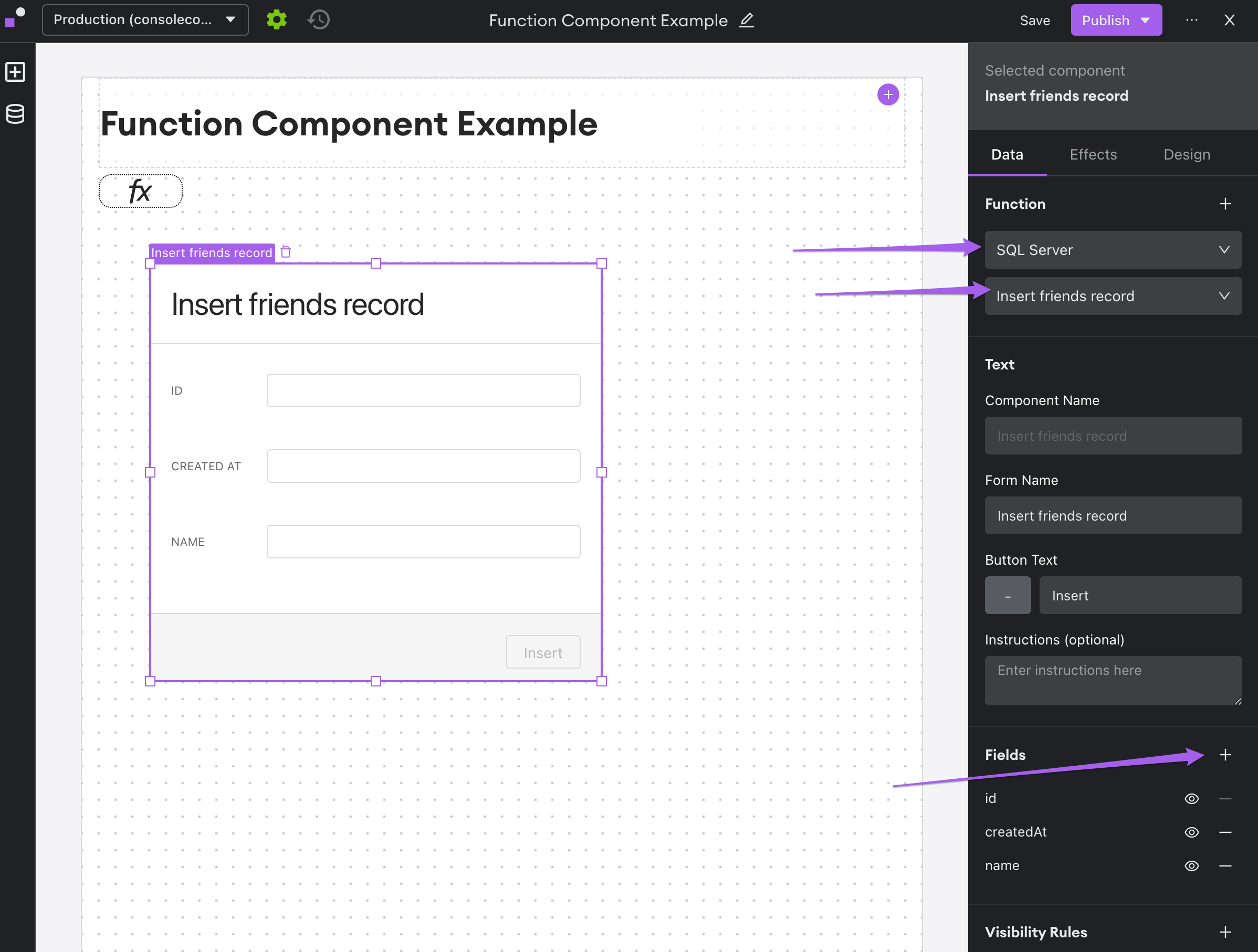
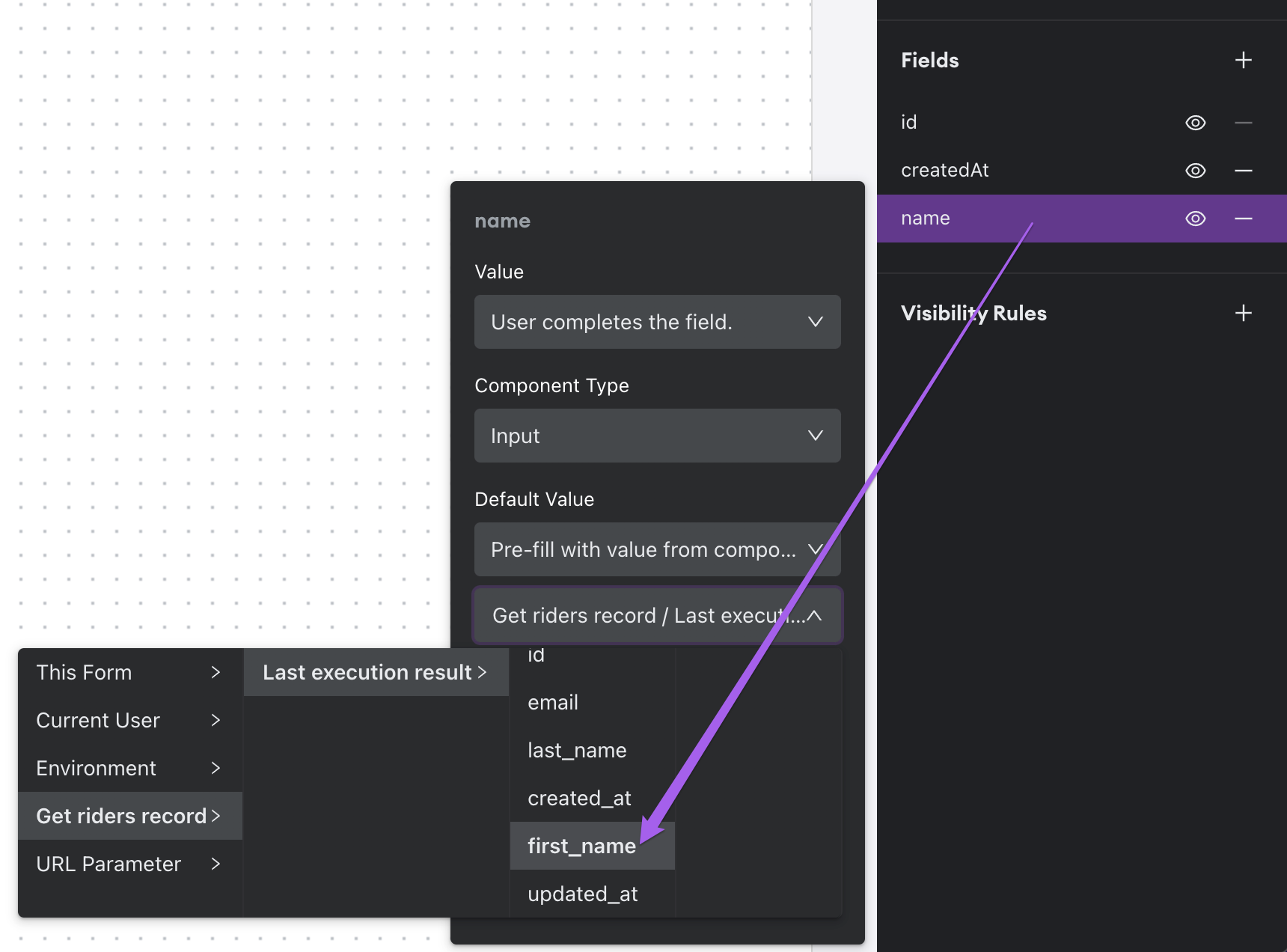
- Add a Form to the Space, select a data provider/function, and bind the inputs to the output of the Function component

- Bind any additional fields that you require to the output of the Function Component

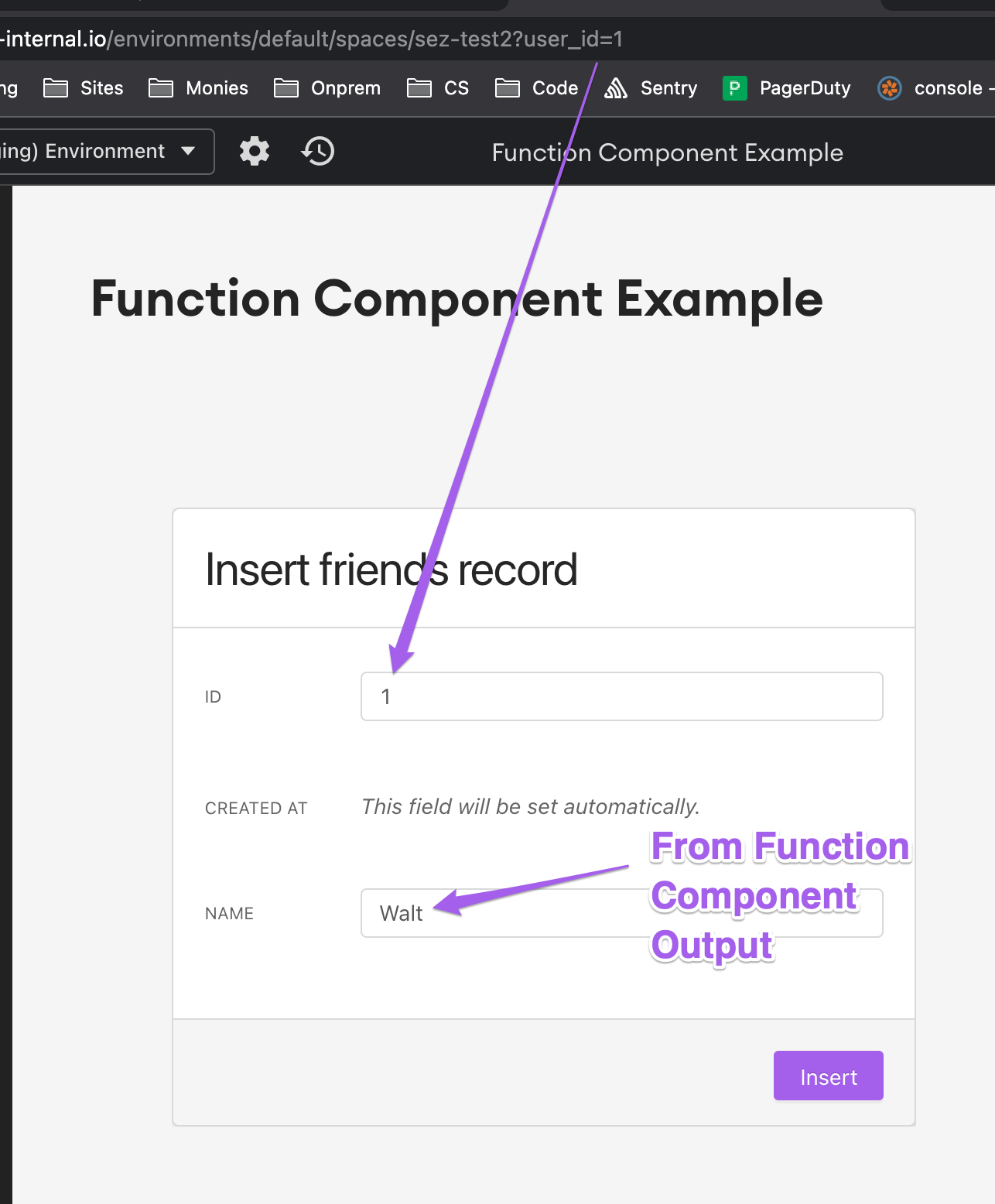
- Publish and use the URL parameter (in the URL bar "?{key}={value}") to populate the Function Component with inputs, which will then populate your form

When you submit the form, it will do so powered by an invisible function, making it easier for your end users to update records without having to do any fancy footwork.
Bonus:
By using URL parameters, you can "embed" these functions in other data sources (DB, report services) by including the parameterized URL for the space as a link in a client/product/object record that would then allow an end-user to simply click the link and be brought to a Space in which they seamlessly update a record automatically populated with real data.
D.R.Y. (Do Not Repeat Yourself) Implementation of a Space
The simplest use-case for the function component is as a way to populate multiple components in a given Space without needing to make multiple database queries.
- Add the Function Component from the component selector menu
- Click the Function component in the Space editor, and set a data source and function from the right hand component editor
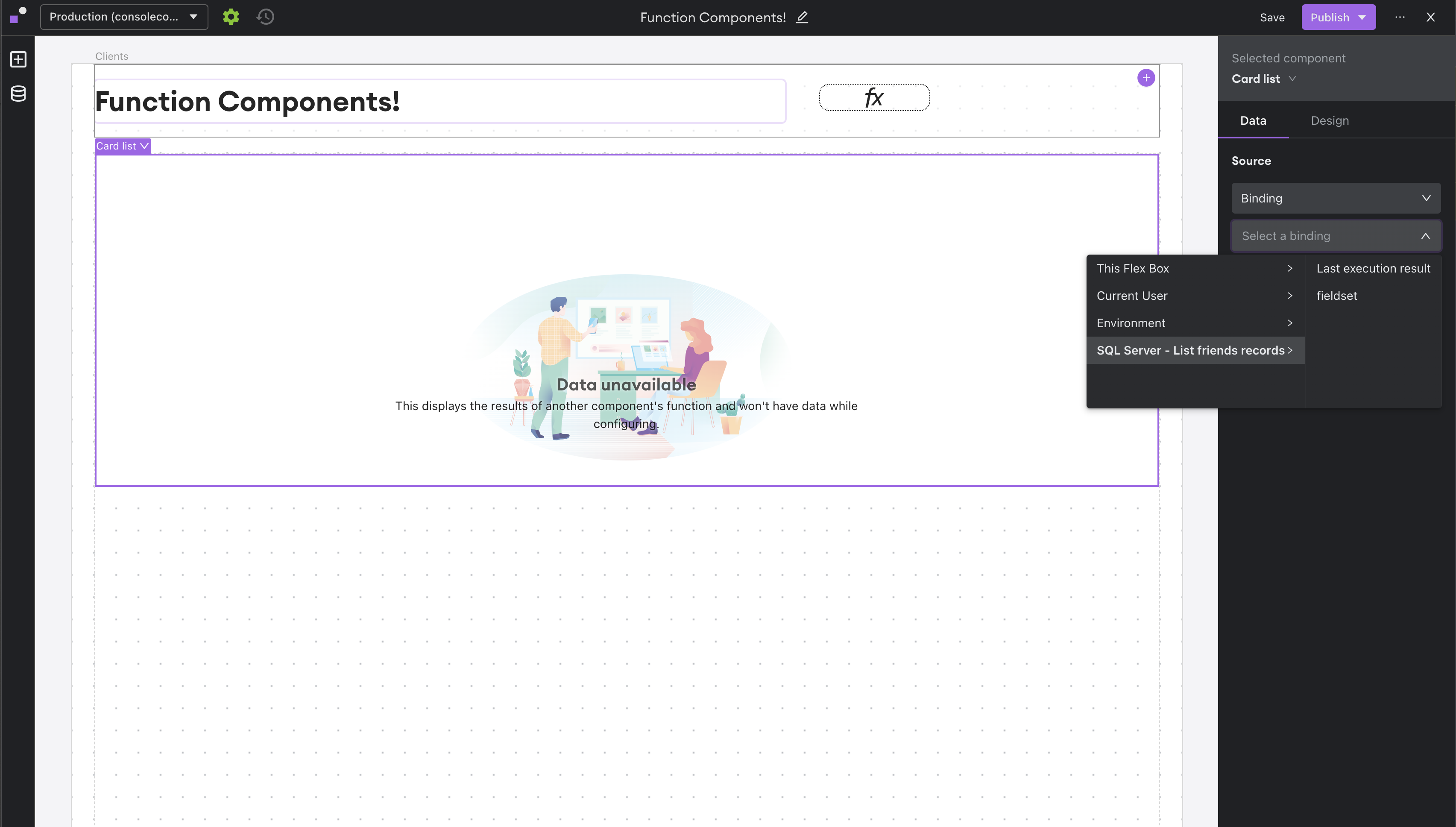
- Add components to your Space and bind them to the output of the Function component using the "Binding" selector in the "Source" section of the right hand component configuration editor

- Then, using the same flow, add additional components which make use of the same Function component's output
Other Common Use-cases
The flexibility inherent in having a Function Component that isn't visible to the end user allows for a large amount of possible use-cases, but below are some which are more common than others.
- Use a Function Component that returns a single value to power a Detail view without needing a table in the Space
- Use a Function Component to Pre-fill a Table filter to dynamically create filters for initial loads of Spaces
Effects
You can customize the effects attributes of the Function component.
Filters
Users can add filters for the concomitant function to the Function Component, allowing more granular use of the component for things like detail views, card lists, and tables.
Note:
Function components will not show in binding cascading menus under "Insert a variable" in configuration menus when the Function Component returns an array. It will only show in the cascader when the value coming from the Function Component is a single value.
Updated about 1 year ago
