JSON Input
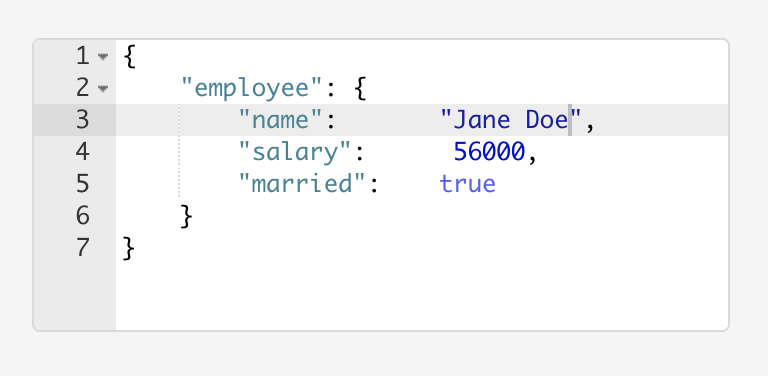
The JSON Input component allows users to enter a JSON value. This component can be bound to filters, buttons, and forms.

Ways to use a JSON Input
Use it with buttons or filters that require JSON data.
Add a JSON Input to a Space and connect it to a button that accepts JSON data. Or if you have JSON data in a Table, you can bind the JSON input to the Table's filter to search for records.
Configure your JSON Input
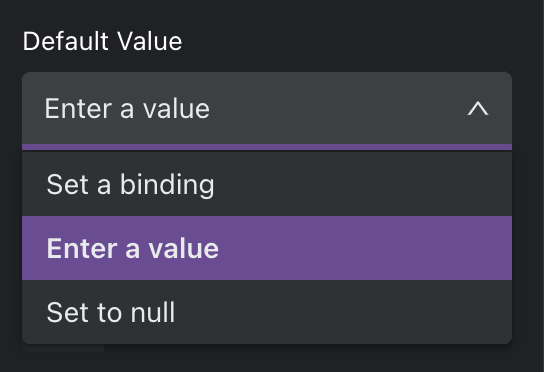
Set the component name and placeholder text. Then, set a default value by entering a value, setting to null, or setting a binding (optional).
You can also choose to set visibility rules to show the JSON Input based on rules.

Design
You can customize the design attributes of the JSON Input component.
Updated about 1 year ago
