JSON Viewer
The JSON Viewer component allows you to display the results returned by a function.
Ways to use a JSON Viewer
Display embedded JSON fields within a particular table
If you have a table where one of the fields is embedded JSON fields (nested data), you can bind that column to a JSON component, which will unroll that data for easy readability.
Example:
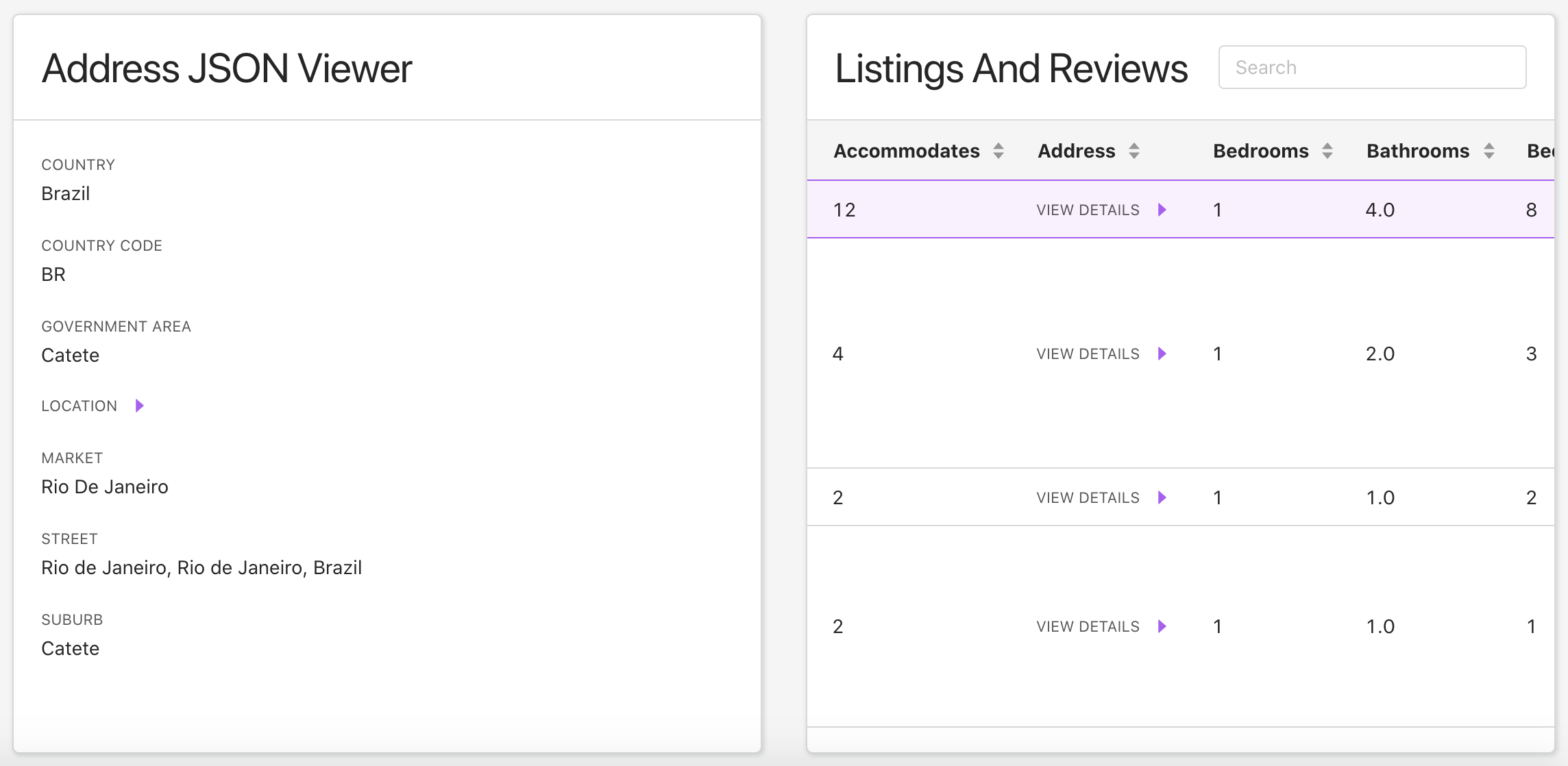
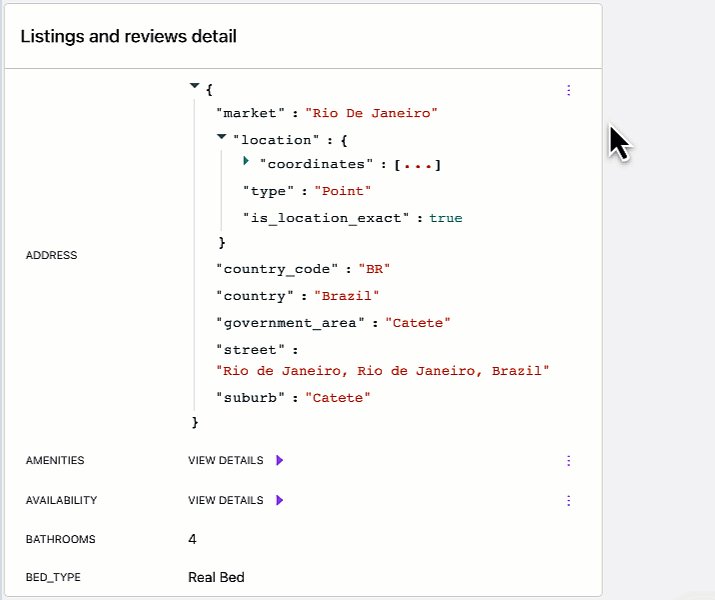
You have a Listings and Reviews table where the Address field contains nested JSON data, with more details. You can add a JSON viewer, selecting this table and the Address column to display. Then, clicking on any table row will display the Address data in the JSON viewer component.

Display the most recent result returned by a custom HTTP function
Any functions bound to components in this space will also be available to bind to. For custom HTTP functions, the JSON viewer will display any results returned by that function.
Example:
You have a Ping User custom HTTP function. The API returns some information about the user, as well as whether or not the ping succeeded. You have this custom function bound to a form component in your space. You can drop in a JSON viewer that will display the results of the Ping User function - whenever someone uses the form to ping a user, the JSON viewer will display the results.
Render raw mode or render pretty mode
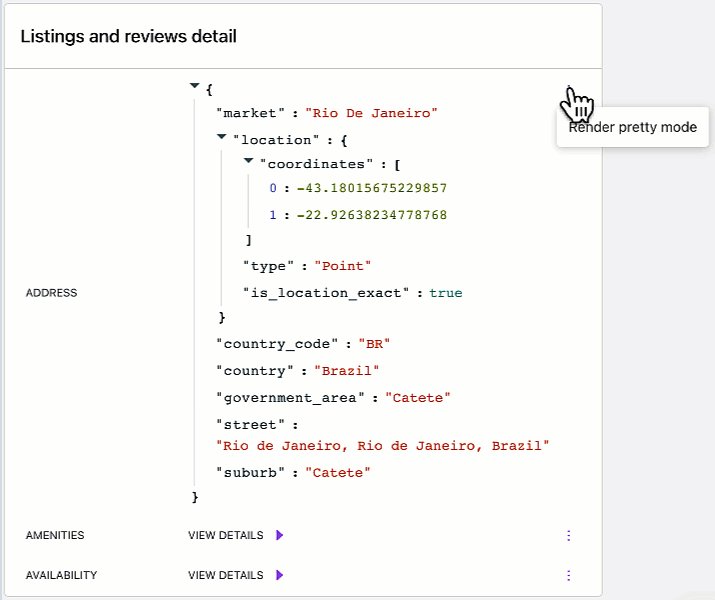
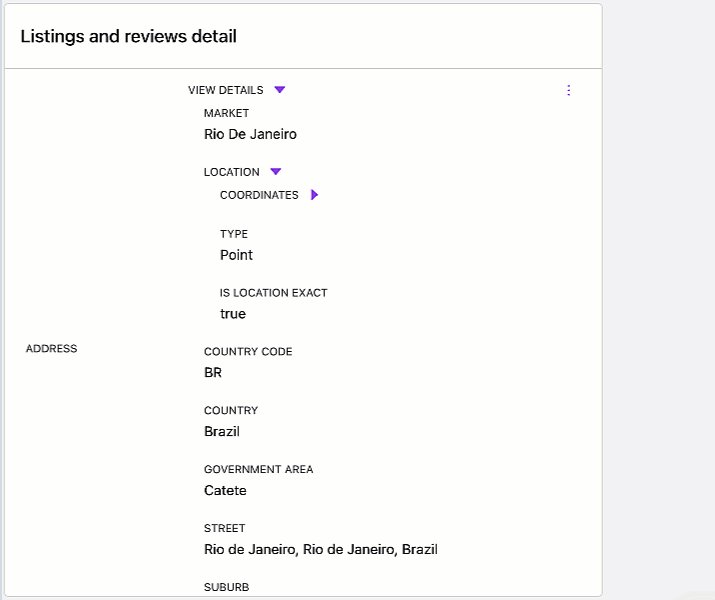
If your data source has JSON that you want to display in Raw Mode or Pretty Mode, you can now switch between the views within a Table or a Detail component. You can also use the JSON Viewer component to display JSON in raw mode by checking the box "Render in raw mode" in the right-hand Data configuration tab.


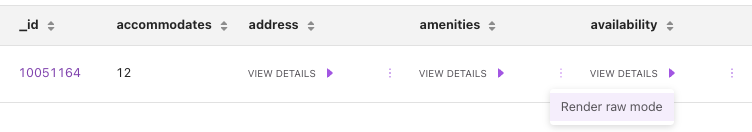
You can select to render raw mode or pretty mode within columns in a Table component.

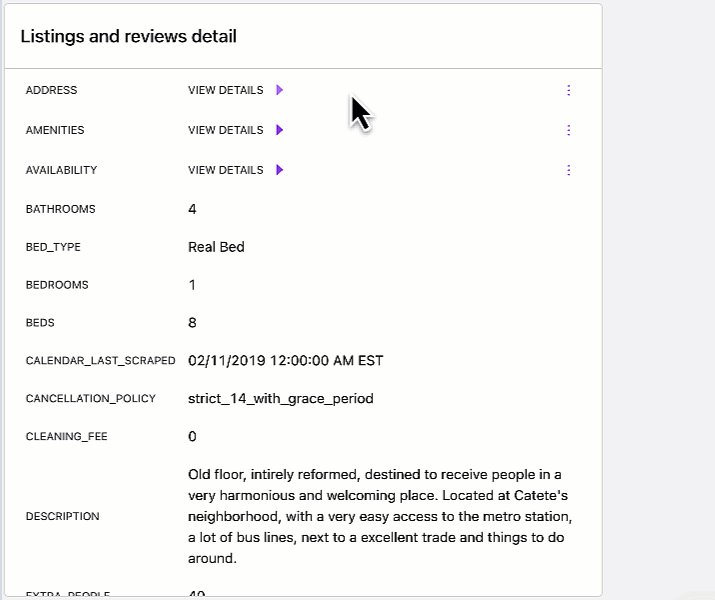
You can select to render raw mode or pretty mode in a Detail component.
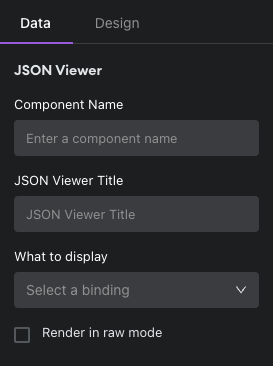
Configuring your JSON Viewer

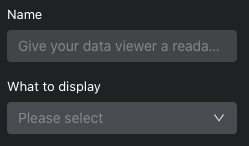
Name your viewer component and add a title to be displayed at the top of this component. Then select what you want to display from the dropdown. This may be displaying (and unrolling) data, like a table column, or displaying the results returned after executing a particular function.
Tip:
What is shown in the dropdown is dependent on the existing components and functions already in the Space. For this reason, we recommend adding the JSON viewer after you have added and configured your other components.
Visibility Rules
You can create visibility rules that will determine when this component is visible and able to be interacted with.
Design
You can customize the design attributes of the JSON Viewer component.
Updated about 1 year ago
