Progress Bar
The Progress Bar component allows you to visualize your progress based on a percentage value.
Configuring your Progress Bar
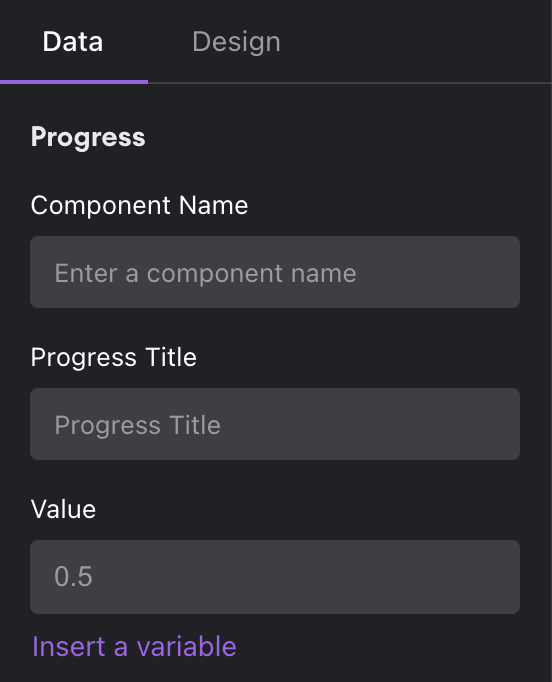
Data
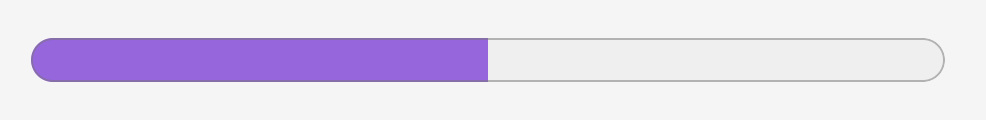
Under the Data tab, you can configure the progress bar to display based on values between 0 and 1.

For example, 0.5 would indicate 50% of the progress bar to be filled.

The progress bar also supports indeterminate mode which shows a cyclic animation without a specific amount of progress.

Design
You can customize the design attributes of the Progress Bar component.
Updated about 1 year ago
