Text
The Text component allows you to display text in your Space. They can be displayed anywhere in your Space or in-line within other components (detail, card list, table).
Ways to use a Text component
A Text field can be used to concatenate values to provide better labels and readability.

Configuring your Text component
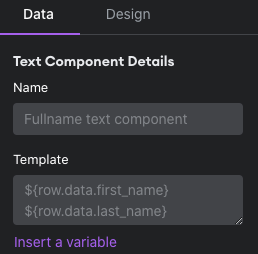
- First, give your component a name.
- If you are displaying this component inline within another component, then you will also need to provide a label.
- In the template section, you can enter your text and/or use variables to create dynamic content.
Example
If you have a first_name and last_name field in this detail component, you can create a new Text component called full name. Simply insert variables for the first name and last name in the template, with a space in between:
${self.data.first_name} ${self.data.last_name}
You'll now have a new Text field that will show the full name - so you can hide the separate first and last name fields.
Visibility Rules
You can create visibility rules that will determine when this component is visible and able to be interacted with.
Design
You can customize the design attributes of the Text component.
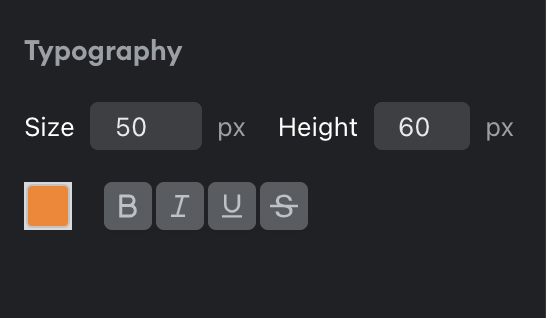
Typography
You can change the size, color, and styling of your text.

Updated about 1 year ago
