Video
The Video component is a video player that plays videos supported by your browser. It supports MP4 files, QuickTime movies, WebM files, and more.

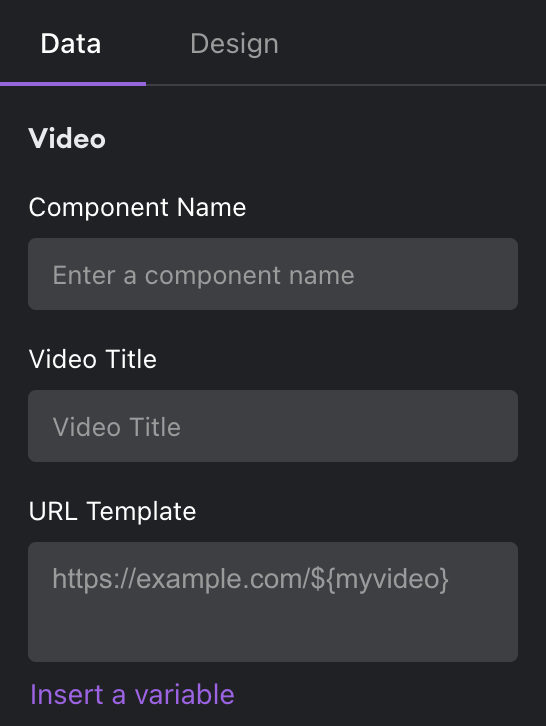
Configure your Video
The video displayed is based on a template URL that you define. This template specifies the path (and filename) for your video.

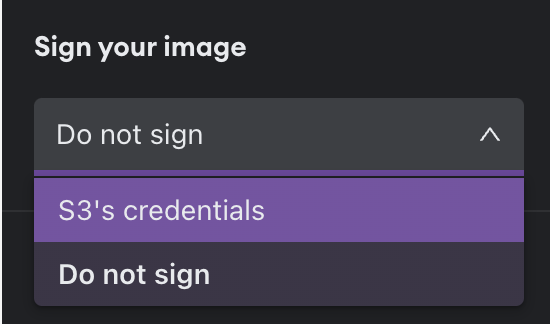
Sign your image
To allow the download and display of images from a private S3 bucket, you can sign the request with your S3 credentials. Simply select the S3 data source.

Design
You can customize the design attributes of the Video component.
Updated about 1 year ago
